Blog
Create Your Own CMS-Blog
Create your own blog! It is cool that creating a blog by yourself! Let's start to do it~
First, we need to create a Django CMS project. If you already have one, you can skip STEP1.
What is "CMS"? CMS is a system that you can edit the content by double-clicking content.
requirements: django > 1.11, Python == 3.7
Recommandation: Create a virtual environment and activate it.
pip install djangocms-installer
STEP1:Create a CMS project
pip install django
create a folder where you want your project to be and cd 'folder_name'
>> mkdir myProject >> cd myProject
Create a new project
>> djangocms mysite
The following is a sample tutorial about editing 'base.html':
add below code at beginning:
{% load cms_tags sekizai_tags %}
{% load static from staticfiles %}
add below code ahead of </head>:
{% render_block "css" %}
add below code ahead of <body>:
{% cms_toolbar %}
add below code ahead of </body>:
{% render_block "js" %}
Finally, replace text and images going to be edited with:
{% placeholder 'contentName' %}
Then, You can create your own Blog!
STEP2
>> pip install aldryn-newsblog
Under settings.py, add the following code below 'cms' in INSTALLED_APPS
'aldryn_apphooks_config', 'aldryn_boilerplates', 'aldryn_categories', 'aldryn_common', 'aldryn_newsblog', 'aldryn_people', 'aldryn_reversion', 'djangocms_text_ckeditor', 'parler', 'sortedm2m', 'taggit', # you will probably find the following already listed: # 'djangocms_test_ckeditor' , # 'easy_thumbnails', # 'filer',
THUMBNAIL_PROCESSORS = (
'easy_thumbnails.processors.colorspace',
'easy_thumbnails.processors.autocrop',
# 'easy_thumbnails.processors.scale_and_crop', # disable this one
'filer.thumbnail_processors.scale_and_crop_with_subject_location',
'easy_thumbnails.processors.filters',
)
add below code in settings.py:
ALDRYN_BOILERPLATE_NAME='bootstrap3'
and
STATICFILES_FINDERS = [
'django.contrib.staticfiles.finders.FileSystemFinder',
'aldryn_boilerplates.staticfile_finders.AppDirectoriesFinder',
'django.contrib.staticfiles.finders.AppDirectoriesFinder',
]
# 'aldryn_boilerplates.staticfile_finders.AppDirectoriesFinder', // needs to add before 'django.contrib.staticfiles.finders.AppDirectoriesFinder'
STEP3
>> python maange.py migrate
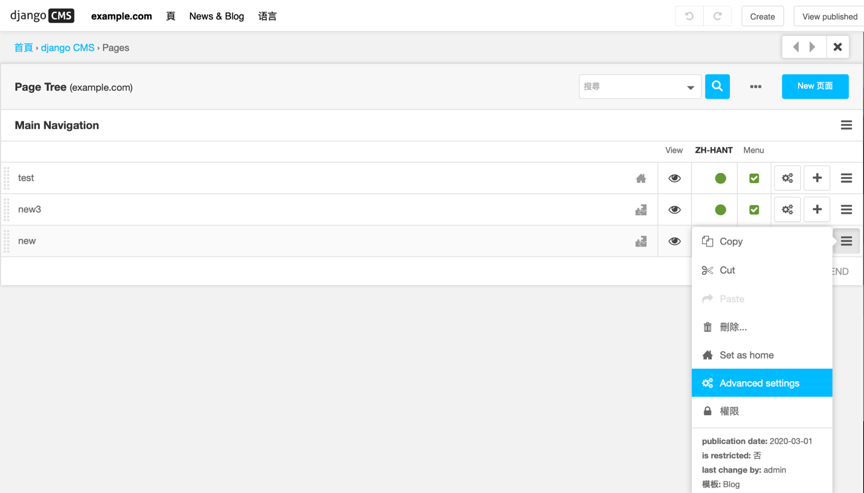
STEP4:Create apphook
First, create a page: Page/Create Page/New Page…
Then,click Advanced settings

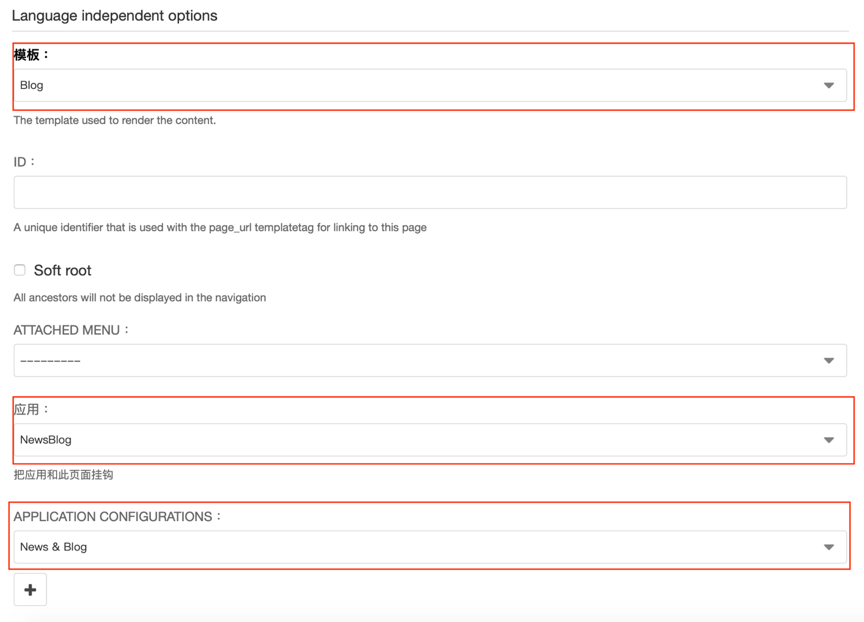
It is going to be finished after you do the following settings.

Blog is "Blog.html" created in templates. You can name it or apply a template legally downloaded on the Internet.
Eventually, You finish your Blog on your own
Reference:
http://docs.django-cms.org/en/latest/introduction/01-install.html
http://docs.django-cms.org/en/latest/introduction/09-third_party.html

Click here to download a PDF copy of this article
Save it to read later, or share with a colleague



Comment
There is no comment, you can make the first one!