部落格
新增最新文章插件
翻譯自: Adding Latest Articles
我們現在又了非常清楚乾淨又具備各項功能的部落格,但是你可能有發現我們現在的實行結果好像沒有完全反映我們主題目標。沒錯,接下來我們即將完成這些最後的部分
在這之前,我們需要:
1. 建立首頁作為最新文章的安插的地方
2. 完成單一文章的內容頁面去展示吸引人的開頭
打開你的網站,到首頁並且確定自己現在是在編輯模式
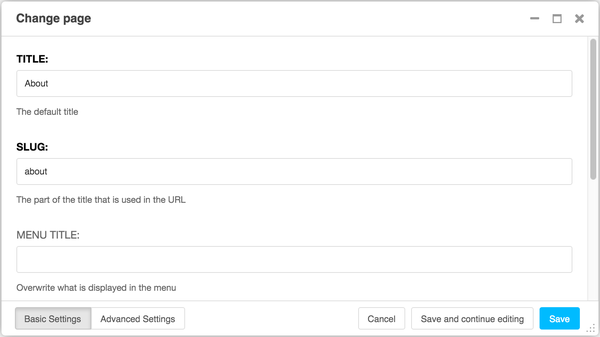
接下來,點擊 頁,再點 頁面設置,重新命名頁面標題為 About ,並且採用產生的頁面鏈結標籤 about 。點擊 保存,並且發布當前頁面。

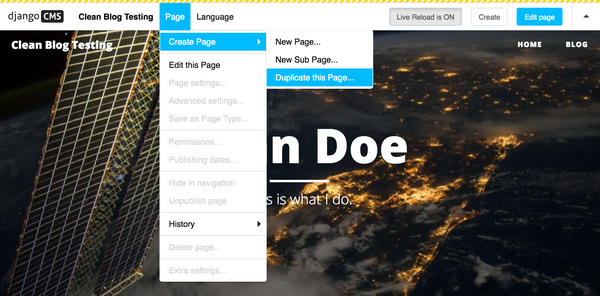
發布完後,點擊 頁,選擇新增頁面,並且選 Duplicate this Page ,然後把標題設定為 首頁。

按下儲存,換到編輯模式,然後發布當前頁面。
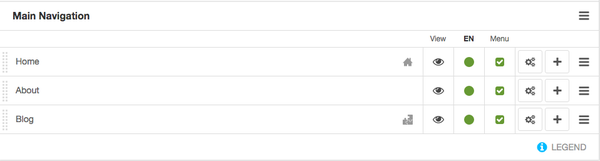
最後,確定首頁是你的頁面列中的第一個。你可以點擊在上方導覽列中 Django CMS 標誌的旁邊,找到菜單頁面,然後到 頁 的部分,並且把首頁拉到第一個。

這麼一來,這個瀏覽的順序會立即更新不需要發布。
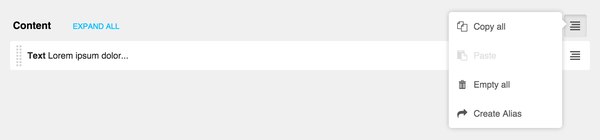
確定你在首頁的編輯模式,然後點擊 Structure 然後把 placeholder 內容 裡的所有 plugin 都刪除,可以在 placeholder 旁邊點選 Empty all,然後我們就可以在加新的插件。

點擊在內容的 placeholder 中的 " + " ,並找到 Latest Articles。新增這個插件,並且在設定中設定顯示四篇最新文章。

點擊儲存
這個插件會幫你找到最新的四篇文章並且自動展示,現在發布當前頁面。
應用程式與插件
應用程式像是 "Aldryn News & Blog" 定義了很多的插件可以在你的網頁使用。這些插件多次使用你在網站中建立的資料、部落格文章,並且展示許多資訊,像是最新文章、作者、或是特定的標籤等。不同的應用程式提供不一樣的插件
下一步: 改寫最新文章列表
上一步: 客製化自己的部落格網站模板

點擊立即下載此篇文章 PDF
稍後下載閱讀,或與好友分享



留言
尚未有留言,搶頭香吧!