部落格
如何使用 CMS 系統管理網站 -- 以 Django CMS 為例
一、CMS 是什麼??
CMS,完整名稱是 Content Management System , 中文為 內容管理系統。在介紹什麼是 CMS 前,要先來談談所謂前台 (front-end,另一說為前端),後台 (back end,另一說為後端),前台的意思就是網站內容在網路上所呈現的版型樣式,簡單來說就是進入一個網站時所看到的呈現畫面,其稱之為前台 ; 而後台就是做網站內容管理的地方,比如要新增文章、上傳圖片、修改文字、排版變更等,都是要透過後台實施操作。
前台與後台的工作權責也有所區分。前台的網頁版面切割,內容校正,決定網站的內容要如何呈現,是透過網頁設計師,而在後台運用 HTML 、 CSS 等程式語法在實施網站內容元素建立及維護操作的,則是網站工程師。因此當我們委託網站公司架設網站時,與客戶對話討論要如何將網站外觀樣式及品牌特色結合的,就是網頁設計師,而網站工程師則是負責網站功能比如購物車功能 、 動畫製作 、 網站導航這些屬於比較專業的工作。

了解了前台及後台,我們回到 CMS 。 CMS 說起來很簡單,就是網站後台部分,那為什麽網站架設需要 CMS 系統?在以前,要架設網站必須透過撰寫 HTML 的網頁程式語言,再將其上傳到網站伺服器,進而呈現在瀏覽網路的使用者面前。隨著網路漸漸變成生活中不可以或缺的一部分,網站架設、網頁設計等相關的技術知識對於像是部落客、電商站長等想在網路上發展事業工作的人們越發重要,但使用程式語言來建立網站或做網站內容管理卻又是相當專業的知識,對於一般人而言是難以企及的。
因此為了能透過使用簡單而又容易理解的後台系統,不需要寫入任何的程式語言就能夠架站的目的, CMS 就應運而生了。接下來將以 Django CMS 為例,做一個簡單的 CMS 系統操作示範。
二、Django CMS 簡單示範
Django CMS 融合了 Django 的 template 制度,改善了傳統 CMS 要去後台才能編輯網頁的缺點,在 Django CMS 可以直接在網頁上使用 toolbar 在當下頁面編輯內容。
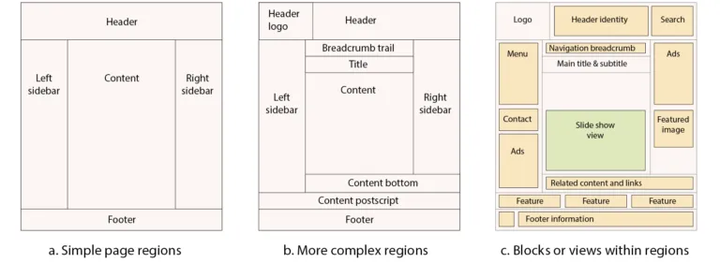
1. 首先,在你的 Django 的 templates 中,你可以新增任意個 placeholders ,用來存放你想要透過 Django CMS 修改的地方
2. 再來,當你打開你的 Django CMS 後,就可以在右方看到相應名稱的 placehlolder
3. 接下來只要在點選這些 placeholders 的 "+" 按鈕,就可以新增 plugins
4. 這些 plugins 可以是 Texts, Images 等等,你可以依據你的需求決定使用哪一個
5. 當然,你也可以在一個 placeholder 裡面加上多個 plugins
6. 最後,把所有你設的 placeholder 都設定好 plugins 後,就完成一頁簡單的網頁了!
三、結語
本文章只做了一個簡單的 Django CMS 操作示範,更進階的使用方式請待作者日後更新!
參考資料:CMS 是什麼 ? 讓你秒懂什麽是 網站 後台 管理 CMS系統 !|鵠崙設計 (design-hu.com)

點擊立即下載此篇文章 PDF
稍後下載閱讀,或與好友分享



留言
尚未有留言,搶頭香吧!